Google Code Syntax Highlighter 도우미(Helper)
/자작 :: 2008. 5. 24. 18:23
Google Code Syntax Highlighter 도우미(Helper)
2009. 4. 19 업데이트 : [Tip & Tech] - Syntax Highlighter 2.0 도우미
Google Code Syntax Highlighter를 이용해서 구문 강조를 하려면, 게시판에 코드를 복사하여 붙여 넣고 다시 HTML 편집 창으로 들어가서 <pre name="code" class="css"> ~~~ </pre>를 입력해줘야 합니다.
이 몇 글자 안 되는 소스를 입력하기 귀찮아서 만든 도우미입니다.

설치
- SyntaxHighlighter 페이지에서 최신 버전을 내려받아 압축을 풉니다.
- 이 글 제일 위쪽에 있는 첨부파일을 내려받아 압축을 풉니다.
- 첨부파일 안의 Syntax Highlighter Helper.exe를 SyntaxHighlighter 압축을 해제한 곳으로 옮깁니다.
- 이 때, Syntax Highlighter Helper.exe와 scripts, styles가 같은 폴더에 있도록 합니다
- 참고. 미리 보기 기능을 사용하지 않으려면, 그냥 첨부파일만으로 사용할 수 있습니다.
사용법
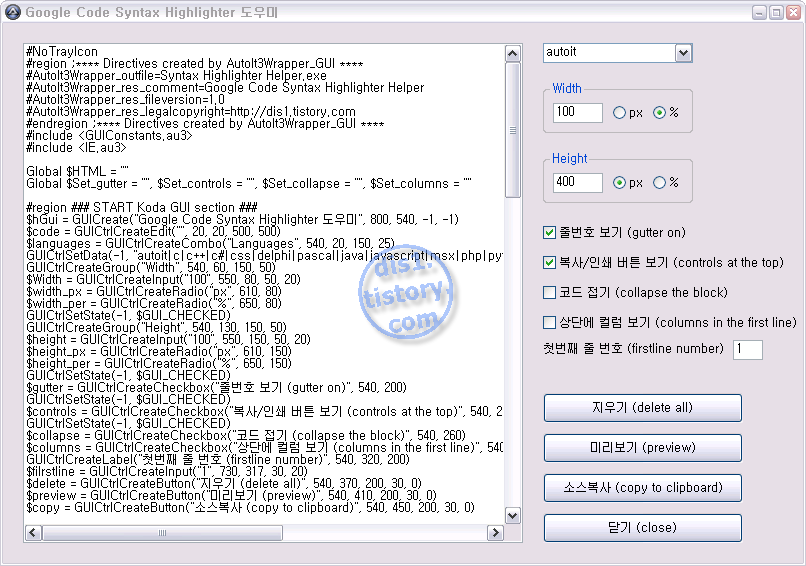
- Syntax Highlighter Helper.exe를 실행시킵니다.
- 왼쪽 편집 창에 나타내고자 하는 소스를 붙여 넣기 합니다.
- 오른쪽 설정에서 언어, 너비, 길이를 선택하거나 적습니다.
- 줄 번호 보기, 복사/인쇄 버튼 보기, 코드 접기, 컨트롤 보기, 첫 번째 줄의 줄 번호를 선택/입력합니다.
(이 옵션은 Syntax Highlighter에서 사용하는 기본 옵션입니다.) - 미리보기를 클릭하여 원하는 모습으로 보이는지 확인합니다.
- 소스복사 버튼을 클릭하면 소스가 클립보드에 복사됩니다.
- 게시판의 HTML 편집 창에서 원하는 부분에 붙여 넣기
특징
- 게시판에서 매번 코드를 직접 입력해야 하는 귀찮음이 사라집니다.
- Div를 사용하여 구문 강조 영역의 크기를 조절할 수 있습니다.
- Syntax Highlighter의 옵션을 사용하기 편합니다.
- 코드가 적용될 모습을 미리 볼 수 있습니다.
- HTML은 소스에 <을 사용하면 제대로 작동되지 않는데, 이것을 자동으로 <로 바꾸어 줍니다.
관련글
Google Code Syntax Highlighter 도우미(Helper)
Syntax Highlighter 2.0 도우미
Autoit syntax script for Google Code Syntax Highlighter
Google SyntaxHighlighter용 AutoIt 구문강조 파일 두번째
SciTE에서 선택영역을 HTML로 복사하기
SciTE에서 선택영역을 HTML로 복사하기 2
'자작' 카테고리의 다른 글
| 엑셀문서(xls) 내부 검색 (0) | 2009.03.04 |
|---|---|
| 당신의 계산 능력은? (0) | 2008.06.28 |
| 암산, 구구단 테스트 (4) | 2008.06.19 |
| 아이콘 보기, 추출, 변환 - EnumIcons 두 번째 (0) | 2008.03.11 |
| Simple Viewer Pack (2) | 2008.01.21 |
블로그의 글과 그림, 첨부파일의 복제, 재배포를 금지합니다. => 자세히 보기
티스토리 초대장 필요하신 분은 댓글남겨주세요.
| give start - 굿네이버스 - 사랑의 열매 - 아름다운재단 - 어린이재단 - 유니세프 | ||
|---|---|---|
 |
||
 | ||
 | ||
 invalid-file
invalid-file